



Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix

Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes
 SALE
SALE
HTML5-Vorlage für Fahrschule und Online-Website von DreamIT


Varsity – HTML-Website-Vorlage für Schulen, Hochschulen, Universitäten, LMS und Online-Kurse von MhrTheme



Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes





Audify – HTML-Vorlage für Online-Musikstreaming von uiparadox



Royal Fare Elegant Restaurant HTML-Website-Vorlage, ideal für Fast-Food- und Gourmetrestaurants von uiparadox






Drax – Mehrzweck-Responsive-Website-Vorlage für Unternehmen im Bereich Unternehmensdienstleistungen und IT-Lösungen von uiparadox





Astro: Entfesseln Sie kosmische Einblicke mit einem HTML-Theme für Astrologie-Enthusiasten von uiparadox



Medicare – HTML-Website-Vorlage für Krankenhäuser, Diagnostik, Klinik, Gesundheitswesen und medizinische Labore von uiparadox


Blühende Schönheit: Petalux – Ihre exquisite E-Commerce-HTML-Vorlage für Ihren Blumenladen von uiparadox


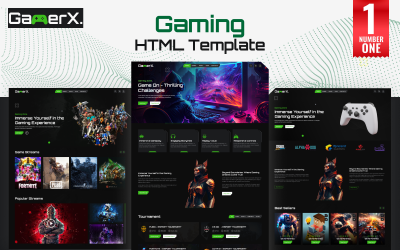
GamerX – Mehrzweck-Gaming-HTML-Vorlage | Spieleladen | Gamer, Online-Streamer und Spieleblogs von uiparadox
Die besten Light-HTML-Vorlagen für die Werbung für Ihr Unternehmen
Diese Vorlagen sind ein unverzichtbares Werkzeug. Sie bieten eine einfache und kostengünstige Möglichkeit, eine Website zu erstellen, ohne dass ein professioneller Webdesigner erforderlich ist. Es ist einfach anzupassen und kann in wenigen Minuten zum Erstellen einer Website verwendet werden. Sie ermöglichen Ihnen außerdem, schnell und einfach Änderungen vorzunehmen, sodass Sie Ihre Ressource mit den neuesten Nachrichten und Angeboten auf dem Laufenden halten können. Mit einfachen HTML-Vorlagen können Sie professionelle Seiten erstellen und bei potenziellen Kunden einen guten Eindruck hinterlassen.
Funktionen von Light HTML-Vorlagen
Jetzt werden wir die Funktionen dieser Themen untersuchen, die dazu beitragen können, Ihrer Website ein schlankes und modernes Aussehen zu verleihen. Lassen Sie uns über die Vorteile sprechen, die es mit sich bringt, das Beste daraus zu machen.
Produkte in diesem Teil des Katalogs erfüllen verschiedene Funktionen. Diese responsiven Assets bieten eine Reihe von Eigenschaften, die sie ideal zum Erstellen von Seiten machen:
- Blog .
- Bootstrap.
- Portfolio und Lebenslauf.
- Dropdown-Menü.
- Galerie.
- Lazy Load- Effekt.
- MegaMenü.
- Mehrzweck.
- Parallaxe.
- Leistungsoptimierung.
- Bereit für die Netzhaut.
- Suchmaschinenfreundlich.
- Teammitglieder.
- Komplett JS.
- Hintergrundvideo.
Wer kann von Light-HTML-Vorlagen profitieren?
Sie können sie für Ihren Online-Shop, Ihre Unterhaltungsplattform oder Ihre Website verwenden. Mit einer ausführlichen Anleitung gelingt jedem Einsteiger die Installation und Einstellung.
Diese Themen kommen professionellen Entwicklern zugute, da sie ihren Kunden praktische und funktionale Seiten bereitstellen können.
Welche Art von Menschen wären daran interessiert, diese Themen herunterzuladen:
- Web-Entwickler;
- Vermarkter;
- Blogger;
- freiberufliche grafische Webdesigner;
- Blog-Online-Portfolio-Ersteller;
- Entwickler mobiler Social-App-Medien;
- Videoproduzenten;
Dieser Katalog bietet mehrere Optionen für verschiedene Bereiche. Sie finden Lösungen für alle möglichen Bereiche, von der Kryptowährung bis zur Verwaltungsgesellschaft.
Für welche Dienste eignen sich Themes:
- Mehrzweckgeschäft, Unternehmen, Agentur;
- Renovierung und Dacheindeckung;
- Jagen, Angeln; Hobbys im Freien;
- Fundraising- und Crowdfunding-Plattform;
- Muslimische Moschee;
- Bau- und Werkzeugwerkstatt;
- Hochzeitsagentur;
- Innen- und Möbelherstellung;
- Immobilienagentur;
- Reinigung;
- Regierungsbehörden;
- Wetten;
- Fabrik und Industrie;
- auf Schulen, Hochschulen, Universitäten und Online-Kursen basierende Bildung;
- Krankenhaus, Diagnostik, Klinik, Gesundheit und medizinisches Labor;
- Logistik- und Umzugsunternehmen;
- Autoreparatur;
- Reise- und Reisebüro.
Sie können das vorhandene Dashboard an Ihre persönlichen Bedürfnisse anpassen und die Anzeige notwendiger Parameter einrichten.
Tricks zur Verwendung der Light-HTML-Vorlagen
Hier einige Tipps zur Verwendung der Themes:
- Trennen Sie Ihr HTML, CSS und JavaScript in Dateien und verknüpfen Sie diese korrekt.
- Verwenden Sie wann immer möglich externe Stylesheets, um globale Änderungen mit einem einzigen Update vorzunehmen.
- Organisieren und gestalten Sie Ihren HTML-Code mithilfe von Klassen, IDs und Attributen.
- Befolgen Sie die Standardbenennungskonventionen, indem Sie bei der Benennung von Klassen Kleinbuchstaben und Bindestriche verwenden.
- Halten Sie Ihren Code einfach, indem Sie HTML-Elemente und -Attribute verwenden, die von allen Browsern unterstützt werden.
- Vermeiden Sie übermäßige Verschachtelungen und begrenzen Sie die Anzahl der übergeordneten Elemente.
- Verbessern Sie die Zugänglichkeit und Suchmaschinenoptimierung, indem Sie beschreibende Titel für Seiten und Bilder verwenden.
- Verwenden Sie Kommentare, um Abschnitte Ihres Codes zu dokumentieren und ihn so leichter lesbar zu machen.
- Stellen Sie sicher, dass alle Links gültig sind und dass URLs das richtige Protokoll verwenden.
Leichte HTML-Vorlagen: Video
Häufig gestellte Fragen zu Light-HTML-Vorlagen
Was sind Light-HTML-Vorlagen?
Diese vorgefertigte Webseitenvorlage, die mit HTML-Code erstellt wurde, ermöglicht es Benutzern, eine benutzerdefinierte Website zu erstellen, ohne selbst Code schreiben zu müssen.
Welche Vorteile bietet die Verwendung von Light-HTML-Vorlagen?
Der Hauptvorteil einer Light-HTML-Vorlage besteht darin, dass Sie damit schnell eine Website erstellen können, ohne den Code von Grund auf erlernen und schreiben zu müssen. Es bietet auch einen Ausgangspunkt für die Entwicklung fortschrittlicherer Websites und Webanwendungen.
Wie verwende ich eine Light-HTML-Vorlage?
Um eine Light-HTML-Vorlage zu verwenden, laden Sie zunächst die Datei herunter und extrahieren Sie den Inhalt in einen Ordner. Öffnen Sie dann das Design in einem Texteditor und nehmen Sie die erforderlichen Änderungen vor.
Was sollte ich bei der Auswahl einer Light-HTML-Vorlage beachten?
Berücksichtigen Sie bei der Auswahl einer HTML-Vorlage Faktoren wie die Kompatibilität des Themas mit Webbrowsern, die Reaktionsfähigkeit auf allen Geräten und die Designästhetik. Stellen Sie außerdem sicher, dass die Vorlage auf Ihre Endziele zugeschnitten ist, da es schwierig sein kann, eine zu generische Vorlage anzupassen.