




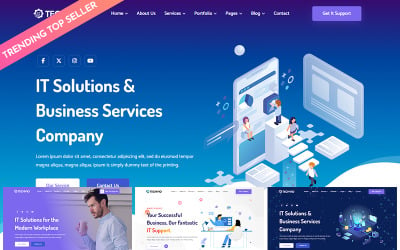
Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes

Gravity — многоцелевой HTML- от GWorld
 SALE
SALE
Шаблон HTML5 для автошколы и онлайн- от DreamIT







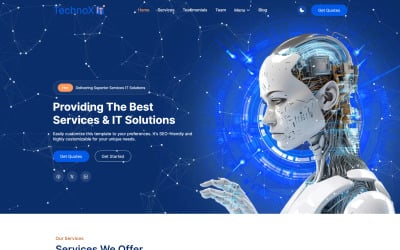
Техноксит | Многоцелевой адаптивный шаблон веб-сайта для ИТ-решений и бизнес-услуг + RTL от Softivus


ИНТЕНСИВНЫЙ шаблон сайта ресторана от ZEMEZ

Шаблон веб-сайта Intense Gym от ZEMEZ






Интенсивный шаблон веб-сайта блога от ZEMEZ


Казино - HTML-шаблон казино и азартных игр от Softivus




DefiCoin — HTML5-шаблон для торговли криптовалютой от uiparadox

Fixit — HTML-шаблон услуг по ремонту разнорабочих от uiparadox



Logisco – HTML-шаблон курьерской службы доставки от uiparadox

HTML-шаблон веб-сайта Royal Fare Elegant Restaurant, лучший для ресторанов быстрого питания и изысканных ресторанов от uiparadox

Tdriving - HTML-шаблон для автошколы и языковой школы от themesbazer

EcoStore - HTML-шаблон веб-сайта интернет-магазина продуктов питания и органических продуктов от uiparadox

Лучшие HTML-шаблоны веб-сайтов Retina Ready для создания современных страниц
Эти темы разработаны, чтобы быть потрясающе красивыми и ультрафункциональными. Они созданы, чтобы быть отзывчивыми, быстрой загрузкой и адаптивными для поисковой оптимизации. Они включают в себя все новейшие функции, чтобы ваш сайт выглядел и функционировал безупречно. Мы создаем их с использованием новейших технологий, идеально подходящих для личных и деловых ресурсов. Загрузите HTML-шаблоны веб-сайтов Retina Ready для создания современных профессиональных страниц.
Возможности HTML-шаблонов веб-сайтов Retina Ready
Эти активы предлагают ряд характеристик, которые делают их идеальными для создания страниц:
- Отзывчивый дизайн.
- Пошаговая установка и настройка.
- Графика с поддержкой Retina.
- Установка в один клик.
- Кроссбраузерная совместимость.
- Оптимизирован для скорости и производительности.
- Расширенное кэширование страниц.
- Интеграция с социальными сетями.
- Настраиваемые цветовые схемы, шрифты и типографика.
- Виджеты и шорткоды.
- Встроенные функции, такие как контактные формы, галереи и слайд-шоу.
- Мощные опции.
- Оптимизирован для SEO и доступности.
- Расширенные возможности настройки.
- Автоматически сгенерированная карта сайта.
- Поддержка нескольких языков.
- Расширяется с помощью плагинов и дополнений.
Темы совместимы с популярными CMS, такими как WordPress , Joomla и Drupal.
Кому могут быть полезны HTML-шаблоны веб-сайтов Retina Ready
Было бы здорово, если бы вы могли редактировать HTML-код, а если нет, то давайте попробуем использовать его без специальных знаний. Это список людей, которые могут скачать эти драгоценные активы для продвижения своего бизнеса:
- Профессиональные веб-дизайнеры, блогеры и разработчики.
- Предприниматели, фото- и видеооператоры, художники, музыканты и авторы контента, которые хотят сделать ресурс для всех устройств.
- Некоммерческие организации хотят иметь ресурс, не тратя много денег.
- Разработчики приложений или графические проекторы, которые хотят иметь безупречные активы.
- Предприятия малого бизнеса, владельцы магазинов электронной коммерции или начинающие компании хотят создать ресурс, не нанимая веб-дизайнера.
Советы и рекомендации по использованию HTML-шаблонов веб-сайтов Retina Ready
Вот несколько шагов для использования тем:
- Обязательно адаптируйте изображения для дисплеев Retina, поскольку они обычно имеют высокое разрешение и требуют больше данных для правильного отображения.
- Используйте относительные единицы, такие как %, em или rem, а не общее количество пикселей, чтобы обеспечить надлежащее масштабирование изображений на дисплеях с разным разрешением.
- Оптимизируйте страницы, чтобы они загружались быстрее, так как изображения с более высоким разрешением загружаются дольше.
- Используйте векторные файлы и специальные суффиксы для изображений, чтобы сократить время загрузки.
- Используйте элемент изображения для отображения различных версий изображения в зависимости от разрешения устройства.
Протестируйте его на разных устройствах и в разных браузерах, чтобы убедиться, что ваш актив выглядит хорошо. Кроме того, важно постоянно обновлять код HTML и CSS, чтобы быть уверенным, что он подходит для любого гаджета.
HTML-шаблоны веб-сайтов Retina Ready: видео
Часто задаваемые вопросы о HTML-шаблонах веб-сайтов Retina Ready
Как создать идеальный ресурс с готовыми HTML-шаблонами веб-сайтов Retina?
Новичок может настроить; Следуй этим шагам:
- Создайте достижимую цель для ресурса.
- Обеспечьте команде понимание плана, ролей и обязанностей каждого члена.
- Создайте временную шкалу для проекта, чтобы гарантировать завершение в срок.
- Организуйте частые встречи, чтобы держать команду в курсе.
- Назначайте задачи конкретным членам команды и устанавливайте для них крайние сроки.
- Используйте новейшие технологии, чтобы сделать ресурс более эффективным.
- Ознакомьтесь с отзывами членов команды, чтобы внести необходимые изменения.
- Используйте HTML-шаблоны, чтобы создать единый стиль.
- Протестируйте страницы перед запуском, чтобы убедиться, что они работают правильно.
- Регулярно контролируйте ресурс, чтобы убедиться, что он по-прежнему оптимизирован.
Что такое готовые HTML-шаблоны веб-сайтов Retina?
Темы веб-сайтов на основе HTML оптимизированы для дисплеев с высоким разрешением, обеспечивая четкое и четкое изображение.
Как использовать готовые HTML-шаблоны веб-сайтов Retina?
Вы можете использовать их, просто загрузив тему на веб-хостинг и настроив ее в соответствии со своими потребностями.
Каковы преимущества использования готовых HTML-шаблонов веб-сайтов Retina?
Главное преимущество заключается в том, что они предлагают четкое изображение, которое отлично смотрится на любом устройстве с дисплеем высокого разрешения. Кроме того, темы также разработаны так, чтобы быть удобными для пользователя и легко настраиваемыми.